브라우저는 어떻게 동작하는가?
2020. 7. 14. 21:29ㆍWEB Front-end
728x90
본 포스팅은 https://d2.naver.com/helloworld/59361를 요약하여 작성되었습니다.
- 브라우저 : 자원을 서버에 요청하고, 자원을 브라우저에 표시
- 자원 : 보통 HTML 문서
- 자원의 주소 : URI
- 브라우저의 표시 방법 : W3C 표준에 따라 HTML과 CSS를 해석하여 표시.
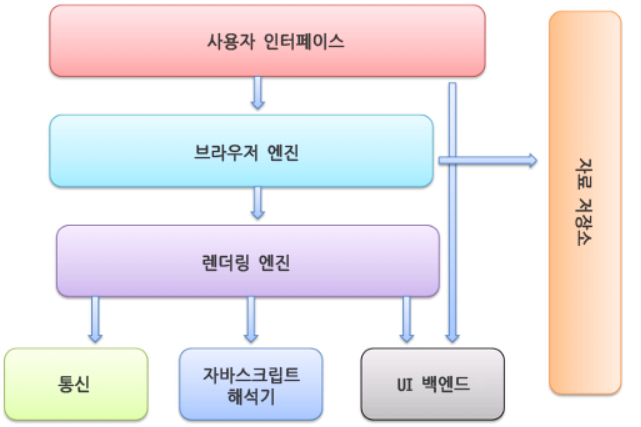
브라우저의 기본 구조
1. 사용자 인터페이스 (UI)
2. 브라우저 엔진 : UI - Rendering Engine 사이 동작을 제어
3. 렌더링 엔진 : HTML, CSS 를 파싱하여 표시 // 파이어폭스:Gecko 엔진 , 크롬사파리 : Webkit 엔진 webkit.org
4. 통신 : HTTP Request
5. UI 백엔드 : 콤보 박스와 같은 OS UI 체계를 사용
6. JS 해석기
7. 자료저장소 : 쿠키, 웹 데이터 베이스 저장


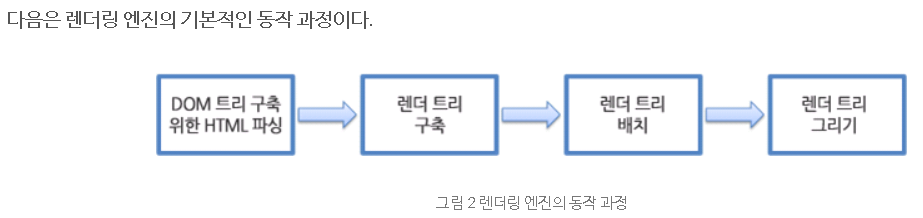
- 렌더트리 구축 : HTML --> DOM 으로 변환하고, CSS 도 파싱하여 「렌더트리」 를 생성.
- 렌더트리 배치 : 화면의 정확한 위치에 배치 시킨다.

'WEB Front-end' 카테고리의 다른 글
| [Packt] Install Web server (0) | 2020.07.19 |
|---|---|
| [Packt] JS (0) | 2020.07.14 |
| [Packt][Udacity] HTML & CSS (0) | 2020.07.12 |