2020. 7. 12. 15:21ㆍWEB Front-end
HTML
HTML의 구성
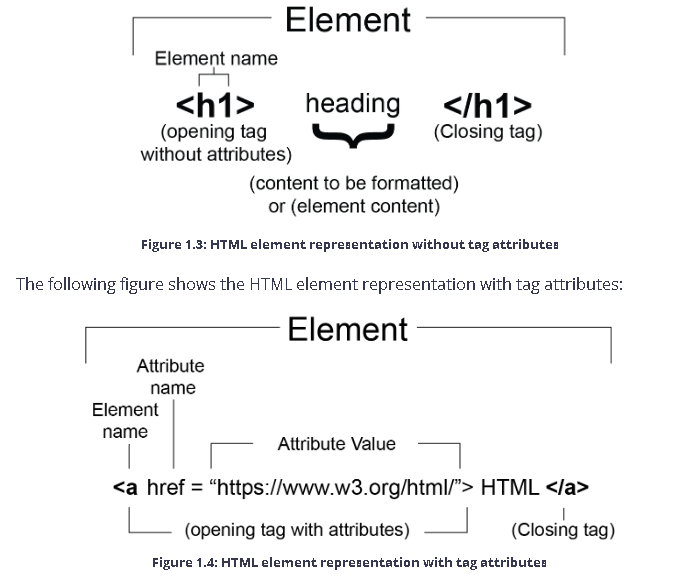
- Element (속성 있음/없음)

HTML을 구성 할 때는 반드시 태그를 열고/닫아주는 작업을 해야한다.
HTML 문서를 DOM (Doc Obj Model) 로 만들 수 있다.
DOM은 HTML을 메모리 객체 트리 형태로 표현 한 것.
HTML has six hierarchy levels of heading.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> This is a title </title>
</head>
<body>
<h1> </h1> <!-- H1 tag는 heading 글씨 크기 -->
<p> this is a paragragh </p> <!-- p tag는 단락 구분 태그, \n 개행문자가 들어간다 -->
<span> </span> <!-- span tag는 /n 단락 구분을 하지 않는다 -->
<img src="img.jpg" alt="a picture" />
</body>
</html>1. DOCTYPE : Browser는 이 Doctype을 찾아 사이트에 렌더링 할 Rendering Mode 를 결정합니다.
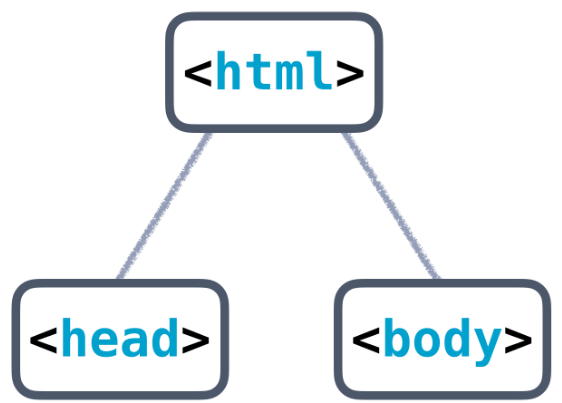
2. HTML 의 구조는 아래와 같습니다.


3. HTML Tag 설명
- <meta> : 메타 데이터를 표현. base, link, meta, script, style 등이 있다.
<base href="http://www.example.com">
<link rel="stylesheet" href="/style.css">meta 데이터 중 viewport를 이용하면 브라우저의 환경에 맞게 지원한다. Initial Scale은 1로 설정한다.
<meta name="viewport" content="width=device-width, initial-scale=1">meta 데이터 중 robots를 이용하면 search engine의 crawling 설정을 지정할 수 있다.
<meta name="robots" content="nofollow">
- <title> : 브라우저 탭에 표시 되는 컨텐츠 입니다.
- <p> : paragraph
- <ul> : Unordered list
- <ol> : Ordered list
- <li > : list
- <dl> : definition list
- <dt> : definition title
- <dd> : definition description
- <a> : Anchor element . href 를 사용해 URL
- <img> : 컨텐츠를 embedded 할 수 있음. src 에 URL을 입력. alt를 통해 추가 설명.
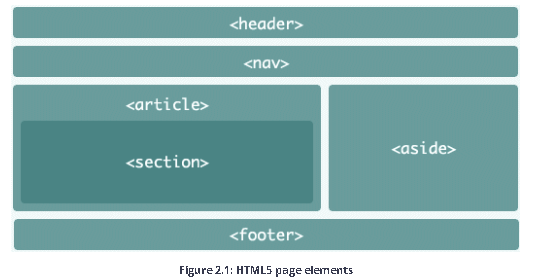
HTML5
- <header> <footer> :
head가 아닙니다!


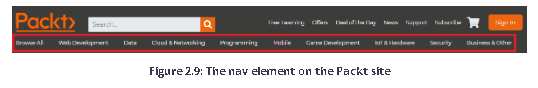
- <nav> : 페이지 링크들의 집합

HTML TEXT , TypoGraph
- Form : Action을 통해 설정할 수 있으며, get/post 지정하여 send data
- input : 입력 받는 공간, input type을 설정할 수 있음.(text,email,password) , 체크박스/라디오도 설정 가능
- label : 공간의 이름을 지정함 라벨로.
- textarea : 인풋 공간의 박스를 크게 설정 할 수 있음.
- fieldset : 라디오 설정
- select : 여러개 중 1개 선택하는 공간
- button
CSS에서 Valid/ Invalid 상태에 따라 다르게 표시 할 수 있음.
MEDIA :: AUDIO, VIDEO, CANVAS (그래픽, 애니메이션)
: HTML5 부터 이미지,오디오,비디오를 실버라이트,플래시 플레이어 없이 설정 할 수 있다.
-Audio
<audio
controls
src="media/track1.mp3">
It looks like your browser does not support <code>audio</code>.
</audio>- Attribute : Autoplay, preload(load 트래픽 관련), loop, controls(컨트롤바)

오디오 플레이어를 사용하려면 자바스크립트 구문을 삽입하여야 한다.
<script>
const audioPlayer = document.getElementById('audio-player');
const audio1 = document.getElementById('audio-1');
const playButton = document.getElementById('play-btn');
const pauseButton = document.getElementById('pause-btn');
const duration = document.getElementById('duration');
const played = document.getElementById('played');Initial value는 'paused'로 설정한다
audioPlayer.dataset.state = "paused";클릭에 따른 이벤트 핸들러를 등록한다.
playButton.addEventListener("click", function() {
if (audioPlayer.dataset.state === "paused") {
audio1.play();
audioPlayer.dataset.state = "playing";
}
});
-Video
<video id="video-1" poster="media/poster.png" controls>
<source src="media/html_and_css.webm" type="video/webm">
<code>video</code>
</video>Track Element
- kind : Subtitles, captions, descriptions, chapters, metadata를 쓸 수 있다.
<track src="media/track1-en.vtt" kind="subtitles" label="English subtitles">vtt 확장자를 가진 WebVTT 파일을 작성한다. (자막 만들기)
WEBVTT
00:02.000 --> 00:04.000
HTML y CSS Video
00:06.000 --> 00:15.000
Hola, soy Brett Jephson. Soy el autor de este capítulo sobre Video, Audio e Imágenes en HTML5.
-Image
<img src="media/poster.png" alt="HTML and CSS poster">
-프로그래밍 가능한 그래픽 ( .jpg, .gif 등등..)
- SVG(Scalable Vecotr Graphic) : XML based 포맷.
- Canvas : JS API를 사용해 그릴 수 있다.
SVG
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" width="100" height="100">
<!-- xmlns로 svg 버전과 주소 알 수 있음-->
<!-- viewBox로 x y 좌표점과 각각의 치수(길이,높이)를 설정-->
<circle cx="50" cy="50" r="48" fill="#4717F6" />
<!-- 원 좌표와 반지름으로 그림을 그림-->
<path d="M 85,50 25,75 25,25 z" fill="white" />
<!-- 삼각형의 좌표 설정 -->
</svg>
Canvas
- 2D 렌더링 모드 / WebGL 모드 2가지 존재.
캔버스를 지원하는지 확인
<canvas id="canvasArea" width="320" height="240">
Your browser does not support the <code>canvas</code> element.
</canvas>
<script>
const canvasElement = document.getElementById('canvasArea');
if (canvasElement.getContext) {
const context = canvasElement.getContext('2d');
// we have a context so we can draw something
}
</script>
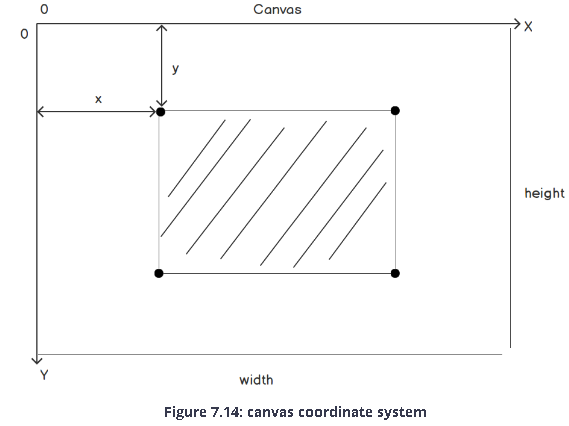
캔버스 Grid의 좌표와 작동방식 이해

<!-- 빨간 네모 그리기 -->
context.fillStyle = "red";
context.fillRect(50, 50, 150, 100);opencv와 유사한걸 ..?
<!-- Canvas를 사용해보는 예제 -->
<body>
<canvas width="320" height="240" id="canvasArea"></canvas>
<!-- canvas 영역 설정 -->
<script>
<!-- drawFrame이라는 function을 call 해서 사용 -->
function drawFrame(context) {
context.clearRect(0, 0, canvasElement.width, canvasElement.height);
<!-- start drawing here -->
drawSky(context);
}
<!-- drawSky를 통해서 배경 채우기 -->
function drawSky(context) {
context.fillStyle = "#030339";
context.fillRect(0, 0, canvasElement.width, canvasElement.height);
}
<!-- context.fillrect 이런식으로 . 함수 쓰는거 보이죵 -->
const canvasElement = document.getElementById('canvasArea');
if (canvasElement.getContext) {
const context = canvasElement.getContext('2d');
drawFrame(context);
}
</script>
</body>캔버스에서 그라데이션도 넣을 수 있다.
캔버스에서 애니메이팅 하려면 ? 프레임을 지우고 다시 그리는걸 빠르게 한다.

HTML doc을 JS의 document.createElement를 이용해서 생성할 수 있다.
원리는 connectedCallback Method를 사용하기 때문이다.
· connectedCallback : 연결이 끊어졌다가 연결 될 때 발생할 수 있다.
· disconnectedCallback : HTML doc 연결이 끊어질 때 발생
· attributeChangedCallback : 요소가 변경될 때 발생 (e.g. 이름, 값)
const headline = document.querySelector("blog-headline");
const swapTypeButton = document.getElementById("swap-type-1");
const swapNewpostButton =
document.getElementById("swap-newpost-1");
swapTypeButton.addEventListener("click", function() {
const type = headline.getAttribute("type");
headline.setAttribute("type", type ===
"cats" ? "dogs" : "cats")
});
swapNewpostButton.addEventListener("click", function() {
const newpost = headline.hasAttribute("newpost");
if (newpost) {
headline.removeAttribute("newpost");
}
else {
headline.setAttribute("newpost", "");
}
});
shadow dom : control access to parts of DOM
잘 모르겟다 ..'
attachshadow method를 사용해서 붙는다
// 새로운 element를 생성할 때
define(stringm constructor, options)
CSS
CSS를 HTML에 추가할 때 아래와 같이 link를 통해서 연결한다.
<base href="http://www.example.com">
<link rel="stylesheet" href="/style.css">
CSS 또한 HTML의 DOM 처럼, CSSOM (CSS Obj Model) 로 표현할 수 있다.

<style>
<!-- Tag를 Select 해서 CSS 속성 Attributes 를 줄 경우 -->
div{
text-align : right;
}
<!-- Class를 Select 해서 CSS 속성 Attributes 를 줄 경우 -->
<div class="book-summary"></div>
.book-summary {
color: blue;
}
<!-- ID 를 Select 해서 CSS 속성 Attributes 를 줄 경우 -->
<p id="site-description"></p>
#site-description {
color: red;
}
</style>
CSS color 표현법 3가지 방식
div{
color : blue;
}
div{
color : rgb(0,0,255);
}
div{
color : #8001ff;
}
CSS 속성
.udacity-text {
font-family: Helvetica, Arial, sans-serif; // 폰트
font-size: 60px; // 글자 크기
font-weight : bold; // 폰트 굵기
text-transform: uppercase; // 대문자 소문자
text-decoration: underline; // 이탤릭, 언더라인 등등
color: #8001ff;
}
Attribute Selector
- [attribute^=value] : value로 시작하는 값을 찾음
- [attribute$=value] : value로 끝나는 값을 찾음
- [attribute*=value] : value가 들어가있는 값을 찾음
Pseudo Class
- Link , Visited , Hover, Active
nth-child 속성.
!important 속성으로 같은 속성에 변경해도 변경되지 않는다.
Property
filter: invert()
CSS Page Layout (레이아웃 설정)
- Float : 가장 오래된 방식
float : right;
width : 100px; // or 10%Float 의 경우 말그대로 둥둥 떠나기기 때문에, overflow : hidden 을 작성하여 묶어준다.

- Flex : Float에서 개선 된 방식
1. Flex를 활용하려면 가장 먼저 `flex container`를 설정해야 한다.
display : flex;2. 이제 flex를 사용하도록 ' flex-basis : 25% ' 를 작성해준다.
- grid : Flex에서 더 발전된 방식 (가장 최신)
1. 그리드 컨테이너 또한 'display : grid;' 를 설정해준다.
2. 그리드의 열과 수를 지정해준다 'gird-template-columns: auto auto auto auto'
Box Model
: 위에서 생성한 동일한 요소들을 customizing 해준다.

- Content : width , height 설정
- padding : 말그대로 여백 ( TOP RIGHT BOTTM LEFT : 시계방향)
- boader : 테두리를 그릴 수 있다.
- margin : 또 여백
Form 과 관련하여,
CSS에서 Valid/ Invalid 상태에 따라 다르게 표시 할 수 있음.
반응형 웹 디자인
- 미디어 쿼리 사용
- 반응형 웹 ? : 웹사이트의 크기가 변함에 따라 장치에 적합하도록 페이지를 나타내주는 것
- 모바일 우선 원칙
미디어쿼리
- CSS3의 핵심

/* 미디어 쿼리는 @media로 시작한다*/
@media only screen and (max-width: 768px) {
p {
color: blue;
}
}/* 아래와 같은 방법으로 html에 삽입 할 수 있다 */
<link rel="stylesheet" media="screen and (max-width: 480px)"
href="mobile.css" />미디어 장치의 방향(가로,세로) 에 따라 표시를 변경할 수 있다.
@media (orientation : landscape) /*가로모드에서만 적용*/
@media (orientation : portrait) /*세로모드에서만 적용*/
Print mode
인쇄 시 표시될 화면을 확인할 수 있음
<link rel="stylesheet" media="print" href="print.css" />
@media only print { /* styles here */ }
Audio Controller Styling
.audio-controls {
align-items: center;
background-color: #0E0B16;
border: 3px solid #E7DFDD;
border-radius: 30px;
display: flex;
justify-content: space-between;
max-width: 240px;
padding: 8px;
}
CSS를 사용한 부드러운 애니메이션 이미지 전환
- CSS transition은 CSS 애니메이션의 기본원리.
<style>
p {
transition: 250ms;
}
/* ease : To start the animation slowly, then speed up, and then end slowly */
p:hover {
background-color: darkolivegreen;
color: white;
}
</style>
<p>This is a very simple example of a transition</p>
애니메이션에서 오버플로우가 일어날 경우 가리는 방법
overflow : hidden ; 
투명도
opcaity : 0.8;
블러
filter : blur(5px);
키프레임 : 애니메이션에서 2개 이상의 포인트를 잡고 싶을 때
@keyframes animationName {keyframes-selector {css-styles}}
animation: animation_name animation_duration animation_count;
CSS 전처리기
Node.js, npm(node pack manager), and SASS package
json file은 이런 느낌
{
"name": "chapter10",
"version": "1.0.0",
"description": "HTML5 & CSS3 Workshop Chapter10 Exercises",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
"scss": "node-sass --watch scss -o css --output-style expanded"
},
"author": "Matt Park",
"license": "ISC",
"dependencies": {
"node-sass": "^4.12.0"
}
}
SCSS >> CSS >> Bootstrap
SCSS는 CSS를 전처리하는 Script 언어. 확장자는 .scss
Sassy CSS(SCSS)는 SASS(Syntactically awesome SS) 버전을 따른다. (문법)
SASS 형식은 아래와 같다.
article { background: #CCC; }
article p { color: red; }
이거를 SASS 규칙으로 바꾸면
article {
background: #CCC;
p { color: red; }
}
클래스는 아래와 같이 명명
%class-name
아래와 같이 사용
@extend class-name
scss 내에서는 제어문(if) 을 사용할 수 있다.
$debug = true;
@if ($debug) {
div {
border: 1px dashed red;
}
}for/each/while문도 사용할 수 있다.
@for $num from 1 through 4 {
.col-#{$num} {
column-count: $num
}
}
$fruits: apple pear orange kiwi pineapple melon strawberry;
@each $fruit in $fruits {
.image-#{$fruit} {
background: url("images/#{$fruit}.png") no-repeat;
}
}
$box: 25;
@while $box > 0 {
.box-#{$box} {
width: $box + px;
}
$box: $box - 5;
}
Mixin변환을 이용하여 가지고 있는 것을 확장 할 수 있다.
@mixin transform($property, $value) {
@if ($property == 'skew') {
-webkit-transform: skew($value);
-ms-transform: skew($value);
transform: skew($value);
}
}
BEM (Block, Element, Modifier)
- Block : (.header), (.nav), (.field) , (.article) 등등
- Element : Block의 Child로 (.header__logo) , (.nav__item) 등이 있다.
- Modifier : Varation으로 (.header--blue), (.nav__item--highlighted) 등이 가능하다.
이 때, 보다 유지보수를 용이하게 하기 위하여 .nav__list 라는 element를 다음과 같이 작성할 수 있다.
.nav {
&__list {
/* Styles Here */
}
}
BEM과 SASS를 잘 지키자.
HTML DOM

CSSOM

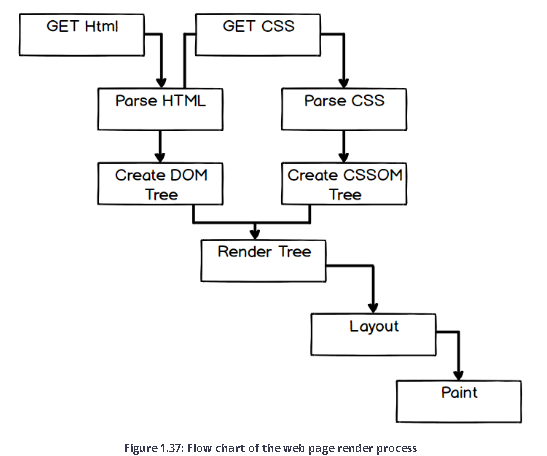
How a Web Page Renders

1. 사용자는 URL을 입력하여 시작
2. 브라우저는 GET 메소드로 disk/network에 raw data를 요청.
3. 브라우저는 <html> <body>와 같은 HTML Elment를 Parsing 한다.
4. Parsing된 Token을 기반으로 구분 분석을 실행한다. 이 시점에 객체(Obj)가 정의.
5. 이렇게 HTML DOM을 생성
6. CSSOM 도 생성.
7. 렌더링을 한다.
'WEB Front-end' 카테고리의 다른 글
| [Packt] Install Web server (0) | 2020.07.19 |
|---|---|
| [Packt] JS (0) | 2020.07.14 |
| 브라우저는 어떻게 동작하는가? (0) | 2020.07.14 |